所有語言
分享
不容錯過的4款寶藏GPTs:程序員新寵,讓編程不再枯燥!
原文來源:硬 AI

圖片來源:由無界 AI生成
自從GPT Store“開業”以來,我們就一直在使用不同的GPTs,嘗試自動化一些重複繁瑣的日常工作。
在浩如煙海的GPTs中,雖然真正有用的並不多,很多GPTs的功能都比較局限、雷同,但我們還是找到了不少堪稱“神器”的GPTs。
今天,我們就給大家介紹幾款神奇的“編程GPTs”,它們不僅能提高你的工作效率,還能讓編程變得更加有趣!
相信我,不管你是編程大神還是程序小白,這幾款GPTs都非常值得嘗試 👇👇👇

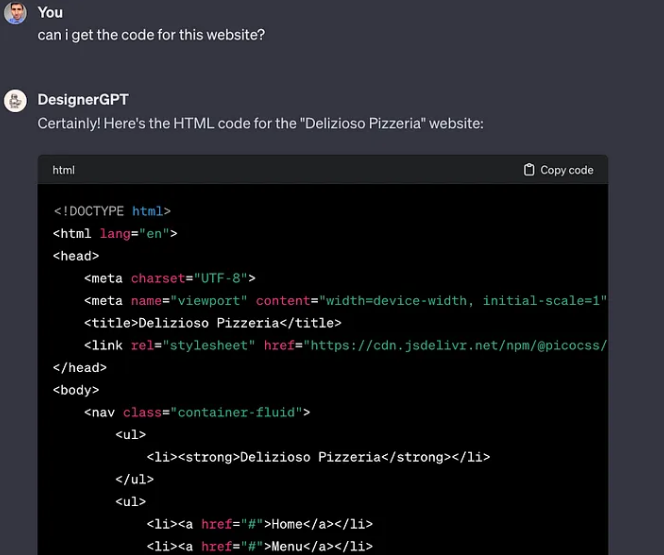
01、DesignerGPT:秒變網頁設計大師
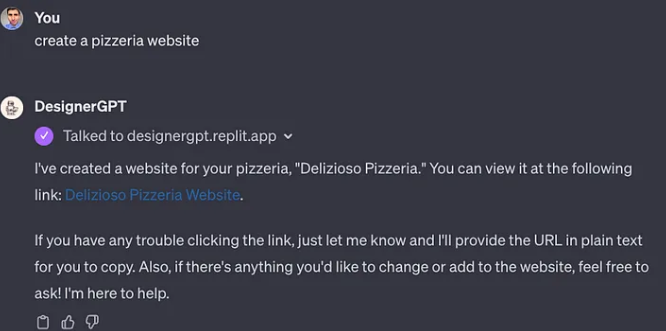
只需一個想法,一個全新的網站就能迅速呈現在你面前——這就是GPTs Store編程排行榜中居高不下的DesignerGPT。

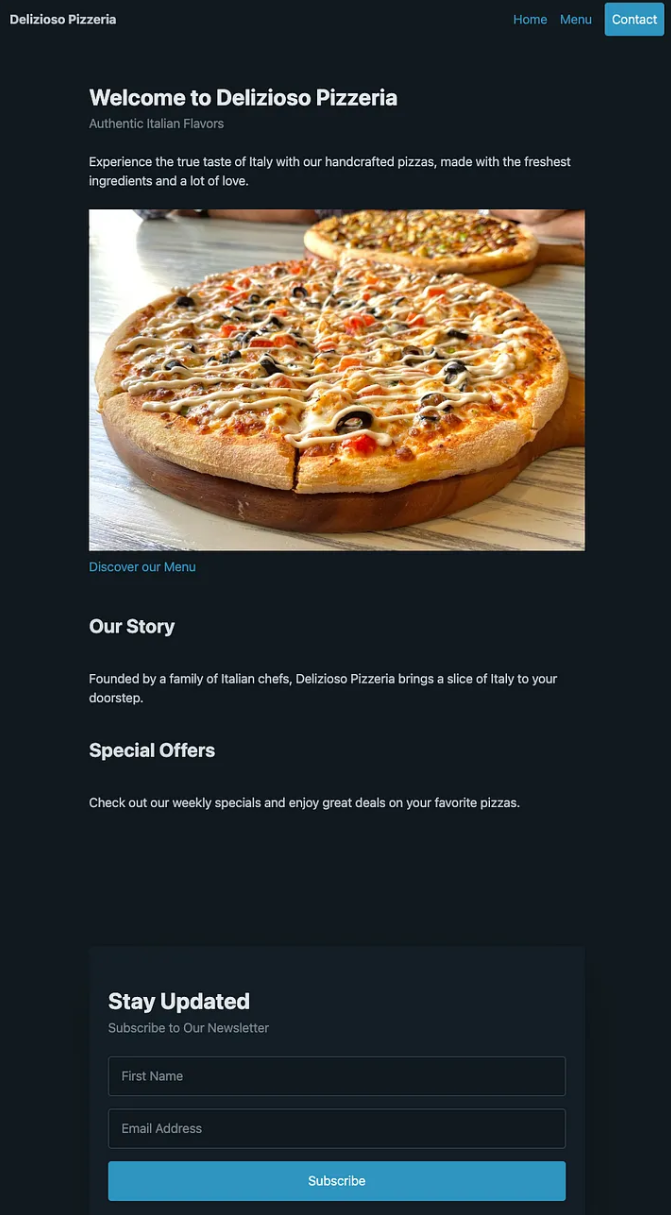
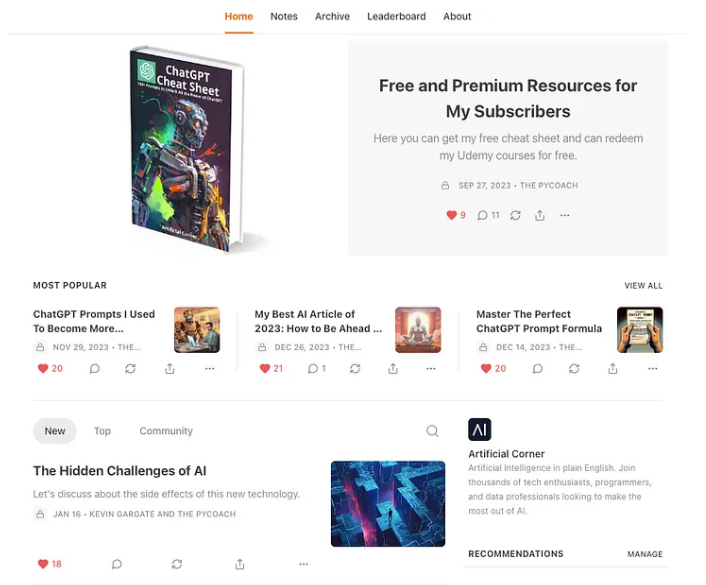
比如,我想要一個比薩餅網站,當我嘗試用它來創建一個比薩餅網站時,只需幾秒鐘,一個簡潔大方的網站就展現在眼前。

如果您想向頁面添加某些內容和功能,你可以繼續跟它進行對話。而且,你還可以獲取到這個AI生成網站的HTML代碼,自行進一步開發和優化。

對於編程大神們來說,雇一個免費的助手,迅速構建出基礎網站框架,能省掉很多重複繁瑣的工作;而對於編程新手來說,這不僅是一個實用工具,觀察源碼更是一個學習和探索的好機會。
值得一提的是,每次刷新這個網站的頁面,我們會發現它的主圖都在發生變化,這得益於它背後的一行代碼——
src=”https://source.unsplash.com/featured/?pizza" alt=”DeliciousPizza” />ScrapeGPT
——它能夠連接到Unsplash獲取隨機的比薩圖片。這樣的設計不僅讓網站看起來更加生動,也為我們提供了無限的創意空間。
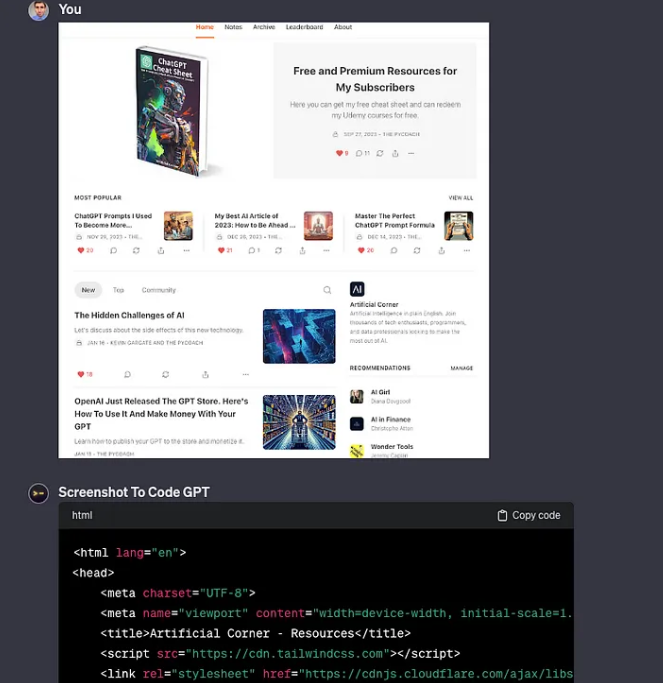
02、Screenshot to CodeGPT:一鍵複製網站
有沒有想過,僅憑一張網站截圖,就能“複製”整個網站?Screenshot to CodeGPT就能夠幫你完成基礎工作。

你只需上傳一個網站的截圖,它就能轉換成HTML、Tailwind或JS代碼。

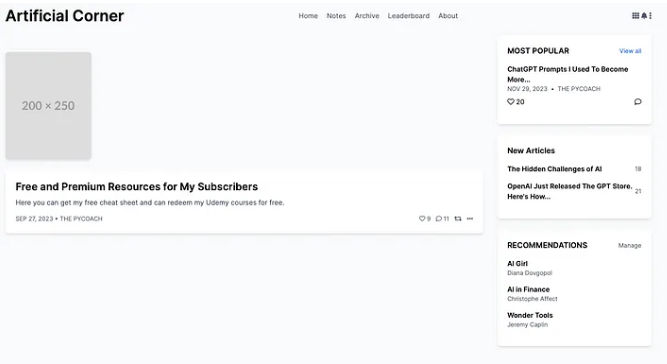
雖然生成的網站可能需要一些調整,但它至少為你提供了一個非常好的起點。對於想要快速搭建網站原型的童鞋們來說,這無疑是個大大的福音!
我們也簡單試用了一下,拍下了自己網站的截圖上傳后,它迅速生成了HTML代碼。雖然生成的頁面和原網站有些許差異,但基本結構已經搭建完成。稍加調整,一個全新的網站就呼之欲出。

毫無疑問,這樣的工具能幫我們節省出大量的時間。
03、Code Tutor:你的“代碼導師”
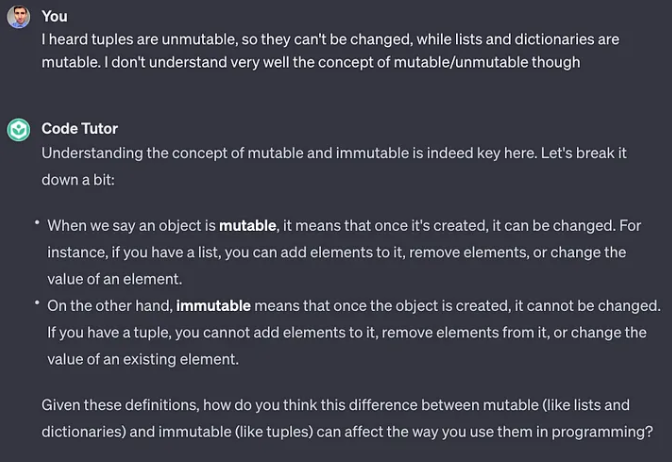
當你在編程中遇到難題時,Code Tutor是你的最佳夥伴。
它不同於普通的編程助手,它不會簡單給出答案,而是引導你思考,“因材施教”,一步步地幫助你深入理解問題的本質。
這種方法不僅能幫助你解決眼前的問題,更能提升你的編程思維和解決問題的能力。

比如,在理解Python中的lists和dictionaries的區別時,“代碼導師”並沒有在立馬給出答案,反而在鼓勵我說出我所知道的關於它們的一切。

這種引導式學習方法,讓我們在解決問題的過程中,不斷地思考和總結,從而更深入地理解編程的本質。
它不僅僅是一個問題解答者,更是一個激發我們思考的良師益友。
04、ScrapeGPT:輕鬆提取網頁數據
如果你需要從網頁中提取數據,ScrapeGPT將是你的得力助手。
只需將目標網頁保存為PDF,指定你想提取的數據樣本,它就能快速為你生成包含所需數據的CSV文件。無論是市場調研還是數據分析,ScrapeGPT都能大大簡化你的工作流程。
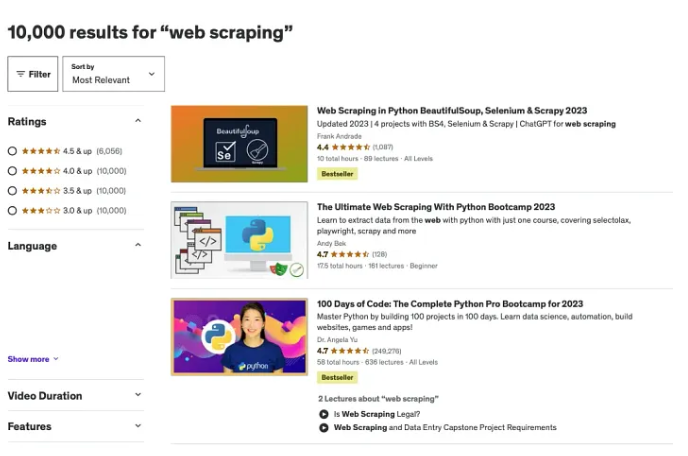
比如,我們以Udemy上的“網絡抓取課程”為例進行了嘗試。

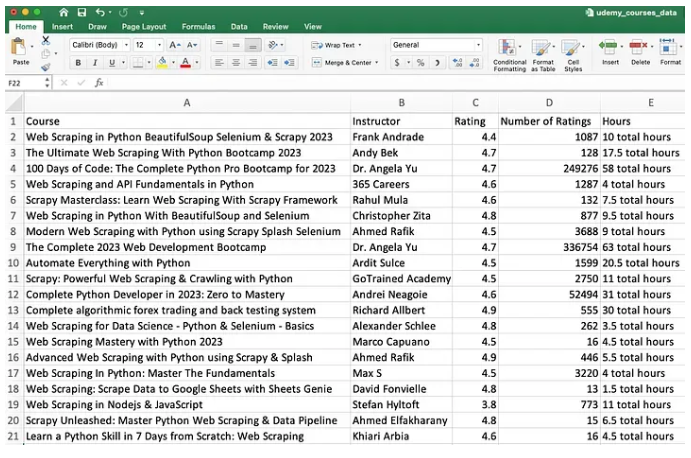
首先,我將目標頁面保存為PDF,然後指定了我想提取的課程信息。不一會兒,一個包含所有課程詳細信息的CSV文件就生成了。

這樣的工具不僅提高了工作效率,更讓數據收集變得如此簡單。
05、小結
以上四款GPTs,就是我在GPT商店中發現的幾款對程序員特別有用的工具。它們不僅能幫助我們提高工作效率,還能讓編程變得更加輕鬆有趣。
當然,GPT商店中還有許多其他優秀的工具等待我們去探索。如果你發現有其他更強的“編程GPTs”,也歡迎在評論區分享,與更多熱愛AI的小夥伴們一起共同進步~